Создание кнопки в фотошопе


В верхнем меню открываем "файл".
Во вкладке открываем "создать"


В открывшемся окне настраиваем желаемые параметры


У нас получился новый документ.


В ручной палитре инструментов открываем инструмент "узорный штамп".


Вверху, в панели настроек, выбираем нужный "узор".


Инструментом "узорный штамп" закрашиваем созданный документ.


В слоях создаем копию нашего основного слоя.


В верхнем меню открываем "слои". Затем в открывшейся вкладке выбираем стиль слоя.
В следующей открывшейся вкладке выбираем стиль "обводка".


В открывшемся окне настраиваем желаемые параметры.
В результате копия слоя будет в рамочке.


В ручной палитре инструментов открываем инструмент "текст".
В открывшейся кладке выбираем нужный "шрифт".


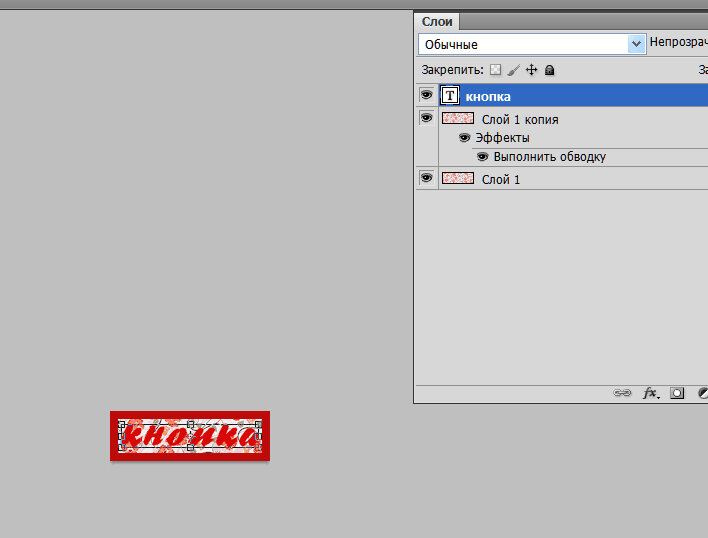
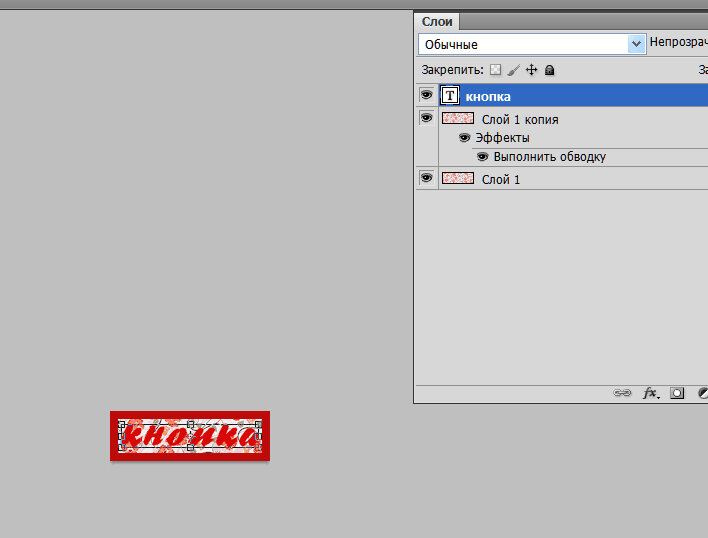
Пишем название кнопки.


Можно текст выделить тенью. Смотрим номер 7. Вместо обводки выбираем тень.
Затем в верхнем меню открываем слои. В открывшейся вкладке выбираем выполнить сведение


У нас получилась вот такая кнопочка.
Загружаем ее в свой альбом для оформления и пользуемся.

ПРИМЕРЫ






























































































































В верхнем меню открываем "файл".
Во вкладке открываем "создать"

В открывшемся окне настраиваем желаемые параметры

У нас получился новый документ.

В ручной палитре инструментов открываем инструмент "узорный штамп".

Вверху, в панели настроек, выбираем нужный "узор".

Инструментом "узорный штамп" закрашиваем созданный документ.

В слоях создаем копию нашего основного слоя.

В верхнем меню открываем "слои". Затем в открывшейся вкладке выбираем стиль слоя.
В следующей открывшейся вкладке выбираем стиль "обводка".

В открывшемся окне настраиваем желаемые параметры.
В результате копия слоя будет в рамочке.

В ручной палитре инструментов открываем инструмент "текст".
В открывшейся кладке выбираем нужный "шрифт".

Пишем название кнопки.

Можно текст выделить тенью. Смотрим номер 7. Вместо обводки выбираем тень.
Затем в верхнем меню открываем слои. В открывшейся вкладке выбираем выполнить сведение

У нас получилась вот такая кнопочка.
Загружаем ее в свой альбом для оформления и пользуемся.

ПРИМЕРЫ